- 出现原因:
- DOM 操作非常耗时,数据驱动视图下,如何有效控制 DOM 操作。
- 虚拟 DOM 解决哪些事情
- 将页面改变的内容应用到虚拟 DOM 上,而不是应用到真实的 DOM 上
- 变化被应用到虚拟 DOM 上时,虚拟 DOM 并不急着去渲染页面,而仅仅是调整虚拟 DOM 的内部状态,这样操作虚拟 DOM 的代价就变得非常轻了。
- 在虚拟 DOM 收集到足够的改变时,再把这些变化一次性应用到真实的 DOM 上
- 什么是虚拟 DOM:以 React 为例

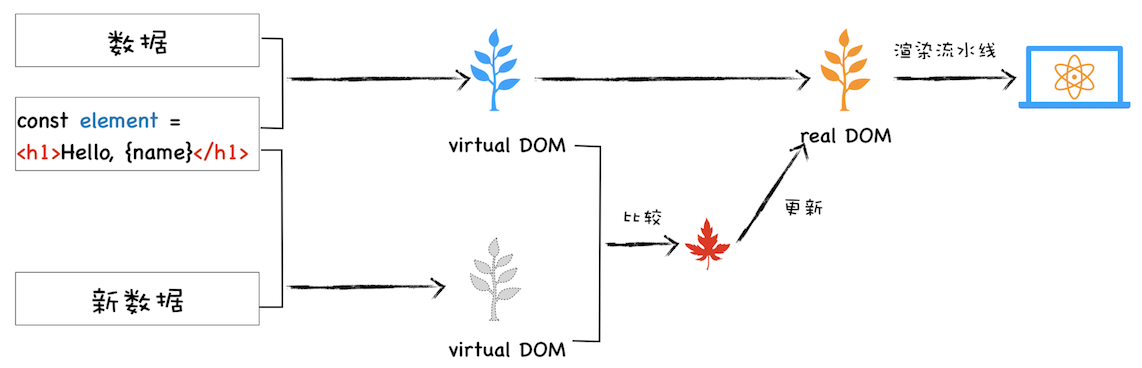
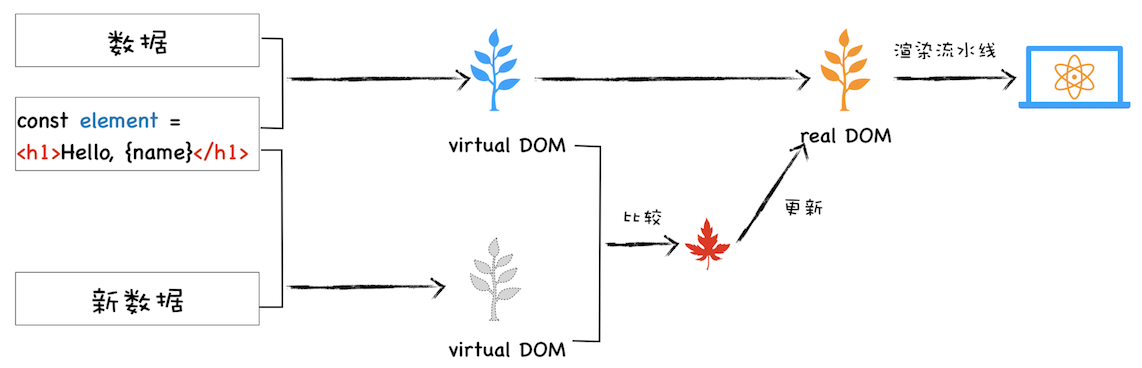
- 创建阶段。首先依据 JSX 和基础数据创建出来虚拟 DOM,它反映了真实的 DOM 树的结构。然后由虚拟 DOM 树创建出真实 DOM 树,真实的 DOM 树生成完后,再触发渲染流水线往屏幕输出页面
- 更新阶段。如果数据发生了改变,那么就需要根据新的数据创建一个新的虚拟 DOM 树;然后 React 比较两个树,找出变化的地方,并把变化的地方一次性更新到真实的 DOM 树上;最后渲染引擎更新渲染流水线,并生成新的页面。
- 由于虚拟 DOM 比较用的是两颗树递归对比,在大型项目中依旧有效率问题,React 16+ 使用 React Fiber 进行更高性能的更新